- [강남] 1899-1534
- [종로] 02-703-7063
- [신촌] 070-4158-3324
- [구로] 02-3673-3323
- [부산] 1899-1534
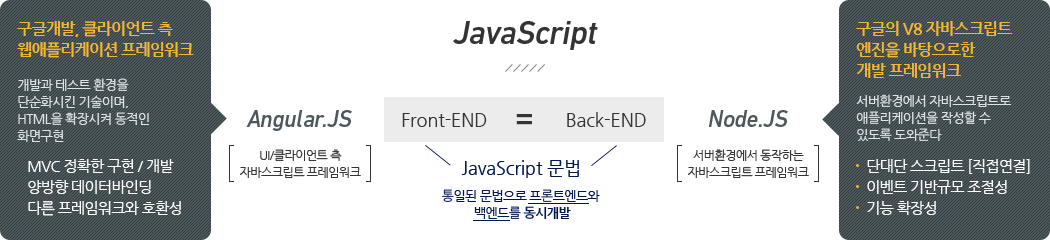
프론트엔드개발자(Angular JS)
Front-End 및 서버와 데이터 연동까지 가능한 개발자 과정!
- 웹 퍼블리셔로써 고급까지 기술을 익히길 원하시는 분
- 프론트엔드 개발을 하고 싶은 디자이너 분
- 자바스크립트언어를 심도 있게 배우길 희망하는 분
더조은IT아카데미는 실무현장에서 감을 토대로 프로그래밍 과정을 이해하고
프론트엔드에서 전달 된 데이터나 데이터베이스 입출력을 이해하고 프로그래밍으로 구현하는 기술을 배우게 됩니다.
자바스크립트는 컴파일 과정이 없기 때문에 다른 언어와 비교했을 때 빠른 시간 안에
스크립트 코드를 작성할 수 있게 도와준다. 기존 C나 자바 언어와 달리 굉장히 단순한 구조와 원칙을 가지고 있기 때문에
초보 개발자들이 쉽게 배우고 이해할 수 있다.
 교육과정 PROCESS
교육과정 PROCESS
01
웹 클라이언트
프로그래밍
- · HTML
- · HTML5,CSS3.0
- · jQuery
- · Javascript

02
동적 웹 클라이-
언트 프로그래밍
- · Ajax
- · JSON
- · Angular.JS

03
C / C++
입문
- · C
- · C++

04
웹 개발
프로그래밍
- · JAVA
- · JSP
- · Servlet

Spring
Framework
- · 자바 엔터프라이즈
프레임워크 - · 경량급 애플리케이션
으로 개발을 편하게
해주는 오픈소스

Android
App
모바일
[안드로이드앱]
어플리케이션
개발과정
| 프론트앤드개발자(Angular JS) | 능력단위 | 프로그래밍 언어 활용 |
|---|---|---|
| JSON과 Ajax | ||
| Angular JS | ||
| 프로젝트 |
취업의 문을 두드린다!
1:1 맞춤형 취업 전략 시스템
 1:1 맨투맨 교육상담
1:1 맨투맨 교육상담
수강생의 목적에 맞는
1:1 상담을 통한 교육목표 설정
 비전공자를 위한 선행수업
비전공자를 위한 선행수업
수준별 맞춤식 교육의
사전 수업진행 방향 설정
 커리큘럼 진행
커리큘럼 진행
학생 개개인별에 맞는
직업능력개발훈련 진행
 모의테스트 실시
모의테스트 실시
발전하는 실력을 느낄 수
있는 모의테스트 실시
 포트폴리오제작 및 발표
포트폴리오제작 및 발표
수업 진행 종료 후 결과물을
발표하고 시연하는 품평회 실시
IT 학원의 최강자! 더조은IT아카데미의 퀄리티!


-
01. 실무경력 10년 이상 경력을 인증 받은 전문가의 강의 !
더조은IT아카데미의 모든 교육과정은 시간강사 제도가 아닌 IT·프로그래밍 분야 실무현장에서 10년 이상 근무한 실력 있는 전문가들을 전임강사로 배치하며, 누구에게나 평등한 교육을 제공하기 위해 학생의 수준에 맞춘 1:1 교육을 제공하고 있습니다. 또한, 수시로 변화하는 IT업종에 트랜디함을 유지하기위해 강사진에게도 외부 교육을 지원하며 꾸준히 교육의 질을 향상시키고 있습니다.

-
02. 취업에 강한 실무 중심의 커리큘럼
무궁무진한 발전의 가능성을 가진 IT업계인 만큼 항상 발 빠르게 파악하기 위해 더조은IT아카데미에서는 수시로 협력기업체에서 근무 중인 분들과의 협의를 통해 학생들에게 취업에 도움이 되는 실무 맞춤 커리큘럼을 구성하여 수업을 진행하고 있습니다.
-
03. 다양한 취업 연계 프로그램
더조은IT아카데미에서는 학생들에게 보다 좋은 취업환경과 다양한 일자리를 제공하기 위해 여러 업체와의 산학협력을 통해 네트워크를 구축 하고 있으며, 언제나 열려있는 취업지원 센터를 운영하고 있습니다. 또한 자신만의 경쟁력을 강화하기 위해 개인별 이력서케어 및 모의면접의 기회를 제공하고 있습니다.



-
04. 다양한 실무 특강 및 채용기업 연계 프로젝트 발표회
산학협력 업체의 실무개발자를 초빙한 특강을 진행하여 학생들에게는 막연하기만한 실무에 대한 궁금증을 풀 기회를 제공해드리며, 실무를 기반으로한 팀 프로젝트를 진행하여 프리젠테이션에 대한 자신감 향상 및 실무능력을 배양할 수 있고, 채용 기업 연계 발표회를 통한 무궁무진한 취업 가능성을 열어드리고 있습니다.